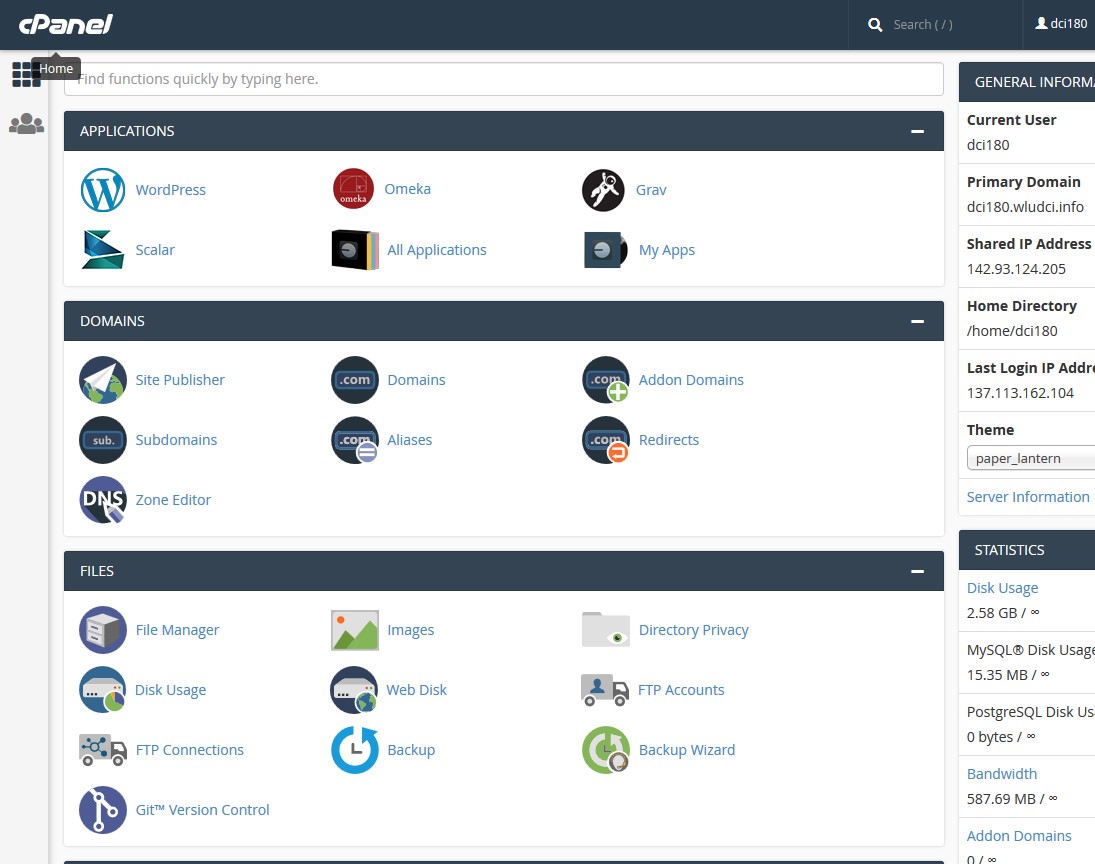
STEP 1: Add /cpanel to your full domain URL and use the login credentials listed in the email sent to you by mickelj@wlu.edu

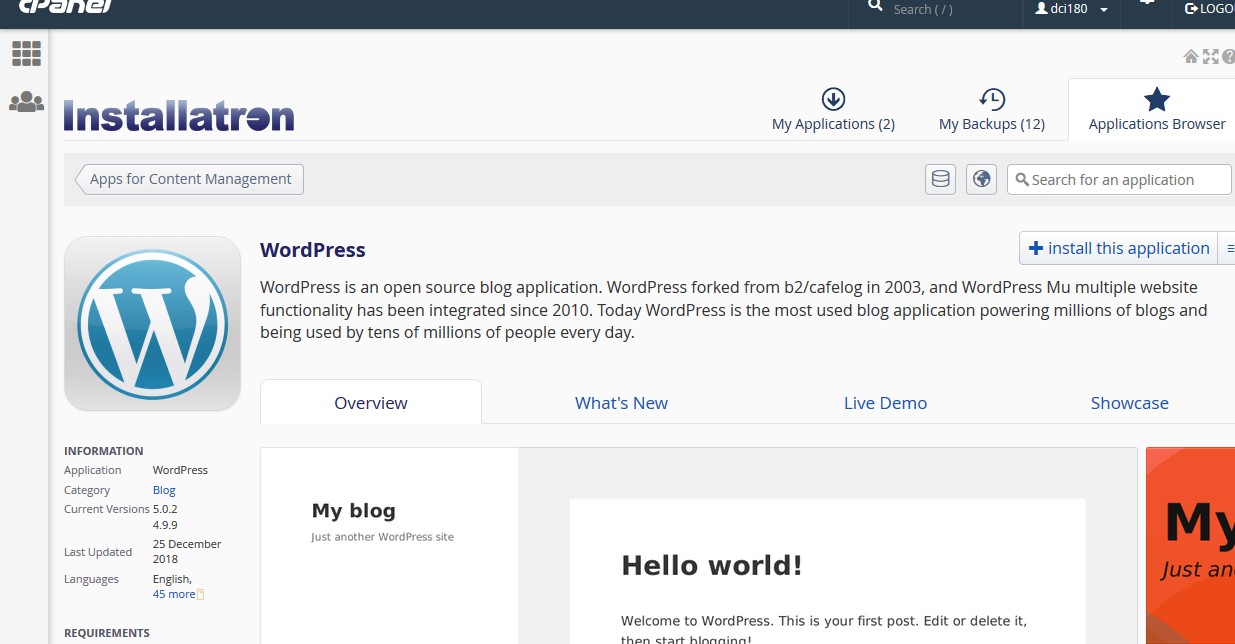
STEP 2: Click on WordPress and “install this application”

Once you have WordPress installed, you may want to add a theme to customize the look and feel of your site
- go to Appearance >> Themes (select theme) >> Activate
How to make your first blog post (from now on you will now use https://YOURWEBSITENAME.wludci.info/admin to edit in WordPress)
- go to your Dashboard >> click on Posts >> Add New >> Give your post a name >> click Publish
Additional ideas to improve the usability of your site
- create a page(s)
- go to Pages >> Add New >> enter page title >> click Publish
- go to Pages >> Add New >> enter page title >> click Publish
- create a menu
- go to Appearance >> Menus >> drag items into the order you prefer >> Save Menu
- install plugins (may help you complete your blog posts and/or Multimedia Narrative)
- go to Plugins >> Add New >> Install Now >> Activate
- suggested plugins:
- Knight Lab TimelineJS
- Akismet Anti-Spam
- Disable Comments
- go to Plugins >> Add New >> Install Now >> Activate
Helpful web design resources
- W&L subscribes to this online tutorial resource
- basic WordPress tutorial
- Smashing Magazine: “A Beginner’s Guide to Creating a WordPress Website.”
Additional WordPress.org resources:
information adapted from Sydney Buffkin @ http://writ100.recursivewriting.com
